看了这么多网页主题,第一次遇到这么心动的

孤独摇滚的official website,本来是想去官网找找有没有能借(chao)鉴(xi)的元素,做个歌单,结果头图就很好看,那还等什么,上电脑保存下来,PS启动!
但是电脑上的网页更是惊到我了,大家都说日本是互联网沙漠,但是最近看了一些动漫企划的官网,都很有设计感,应该说互联网美术这一块日本还是很有可取之处的
BTR官网的设计不能算非常特立独行,至少也可以说很罕见,它其实相当于只制作了移动端界面,PC端也只套用移动端页面,剩下的空白部分做设计装饰,主要的信息部分还是和移动端保持一致,一个竖向的长条
建议挂个梯子(不然非常慢)自己上电脑去瞅瞅
一见钟情了属于是,只不过要是自己写,还用word press(这种wp不好搞,hexo之类的比较合适),一没技术力,二工程量有亿点点大,这个网页动画很多
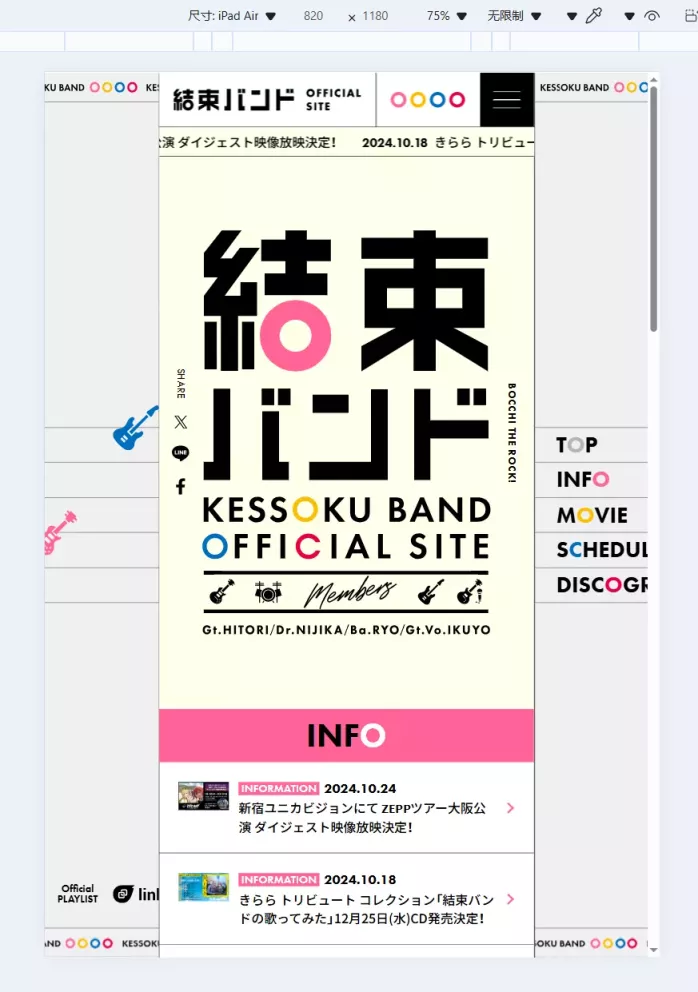
而且也有自己的问题,如果显示器长宽比过大,会导致部分内容显示不全,有一些影响观感,更容易理解的说,iPad竖屏状态下大概率会这样:

不过iPad mini那样的比例就好很多了,网页还是对平板显示做了一点优化的
我看中的其实是中间的那个,直接塞进1:1的专辑封面里再加个底色就很好看了
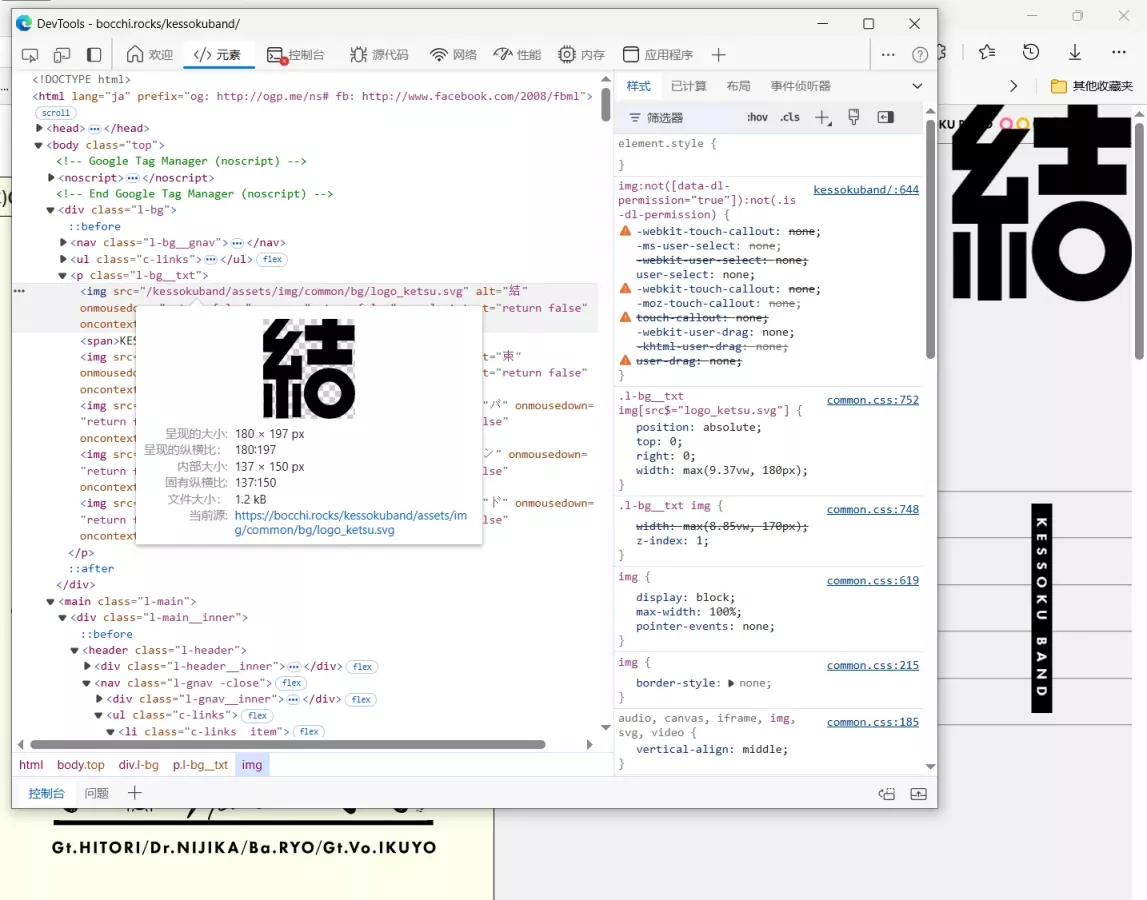
结果我右键没法保存为图片,到F12-网络里筛选img,看了半天也没有啊,怪了
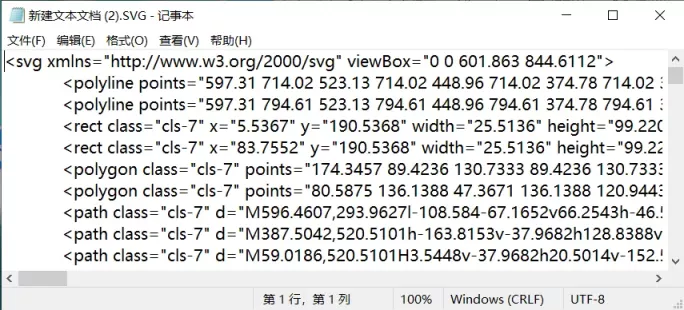
右键检查定位元素一看,是
svg正常啊,mygo那个logo也是svg,直接保存就行了啊
唉,不对啊,mygo那种svg是个资源文件,HTML里面直接写一个img标签就可以了,然后里面参数src写上logo文件的URL就好了

孤独摇滚这个怎么这么一大坨啊
赶紧去W3C看svg标签,这个标签说实话之前是真的完全没接触过
看了一会儿,明白了,svg其实也是一种代码,正常这种代码都“封装”在了一个.svg扩展名的文件里,而孤独摇滚这个是没用这个svg扩展名文件,直接把这一大坨svg代码写在了HTM里面(简单这么理解)
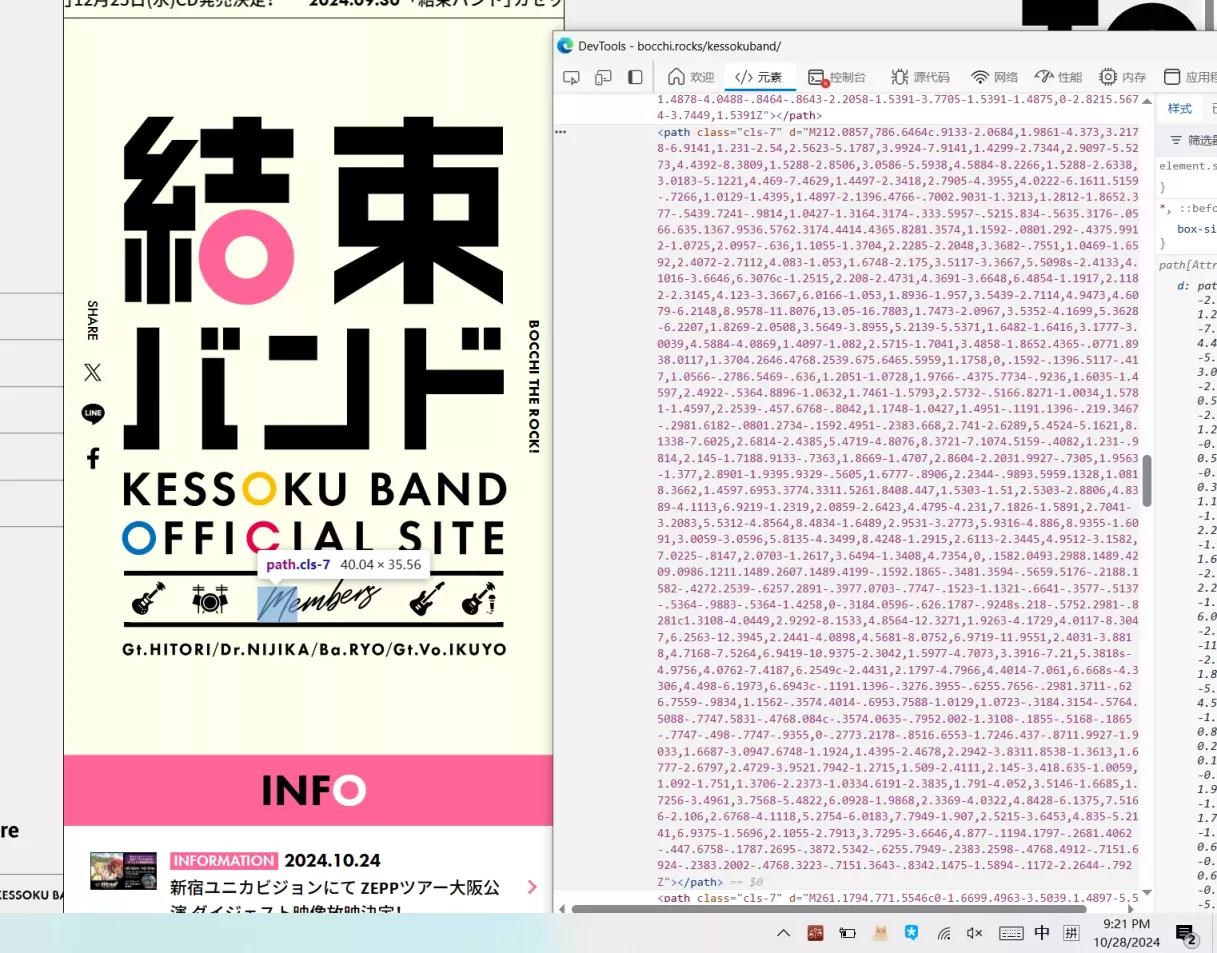
所以正常引用svg也就一行img标签的事,而孤独摇滚官网这种写法在代码里面的体现就是几乎全是数字的超级大的一坨代码(无贬义)
你看这个艺术字一样的members的“m”,右面一整个path标签写了3300个字符全是为了画出来这个“m”

当然了这些代码肯定不是手写的,是用软件画出来然后软件自己生成的代码,估计是Adobe illustrator?我没用过,但是应该差不多
那么孤独摇滚官网为什么这么做?指定不是炫技什么的,要是这能炫技那也太傻逼了吧
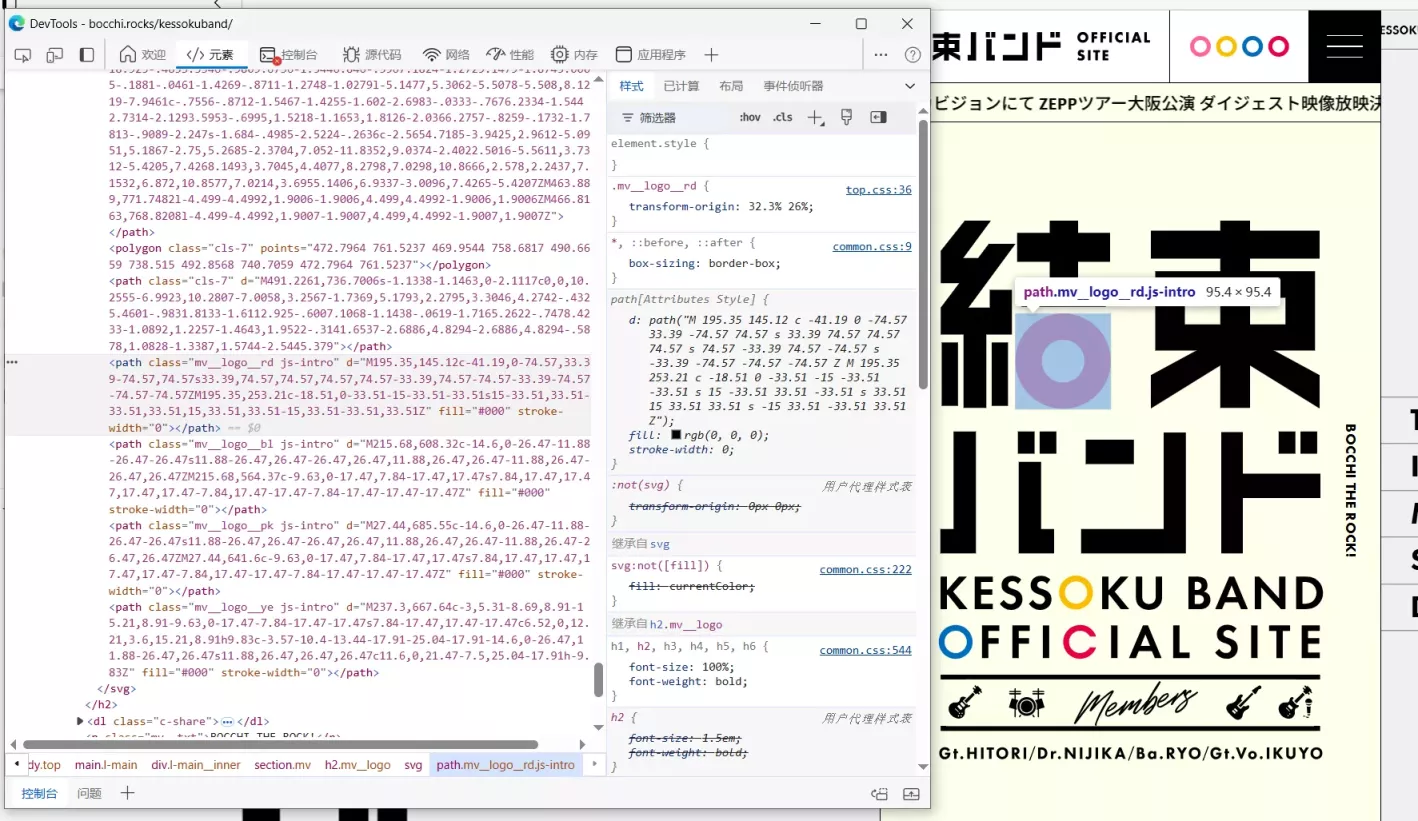
之前我刷新页面的时候就发现了,这整个svg一开始全部都是黑色的,但是过一段时间之后,其中四个⚪就会变成乐队四个人的代表色
如果以前加载svg文件的方式做到这种效果,那么只能再加载一个彩色的svg,而且切换过程如果网络不好,会很生硬,而且会多走网站流量,别看这一张图片,一旦访问量上来了,整个网站每kb的内容都要抠(不过这部分内容我猜的)
而如果直接把代码放进去,首先改变颜色只需要更改代码里面的 fill=”#xxxxxx” 就可以了,一个js的事,其次甚至可以加一个旋转跳跃的效果,而且官网确实就是这么做的

那你问我为什么不只让这四个⚪是代码,其他不会变色的是图片?
我只能说,这真的是给自己增加工作量,网页元素定位一直是个老大难问题,真写过HTML就知道了,狗屎css,一个元素死活挤不进去这个位置,最后排查很长时间发现是一个十万八千里之外的元素影响的,很多时候会气的砸桌子,尤其是改别人写的网页的情况下更甚
不如全换成代码扔给服务器了
最终,虽然这玩意没法直接保存为图片,但是有代码了我自己“封装”不就得了

一样能用,然后丢到PS里面再处理,完美!
最终成品



评论(已关闭)
评论已关闭