实现在网页中播放PPT,进行简单的预览,看起来很没用的功能
就作为一个小教程吧
首先是官方教程在网页或博客中嵌入演示文稿
可以先看一下官方教程,但是不要急,有一些特殊情况需要处理
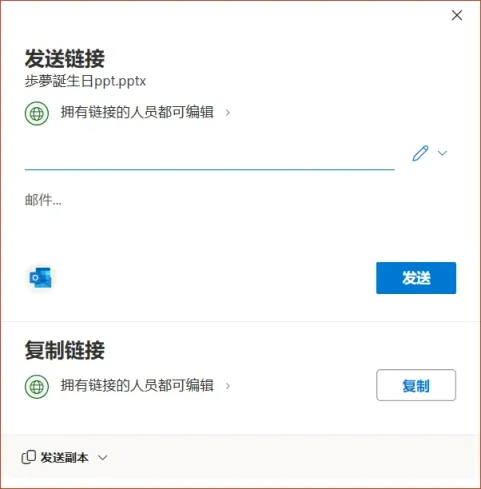
一定要用网页版的PowerPoint创建链接,因为桌面版的PowerPoint是创建不了的:

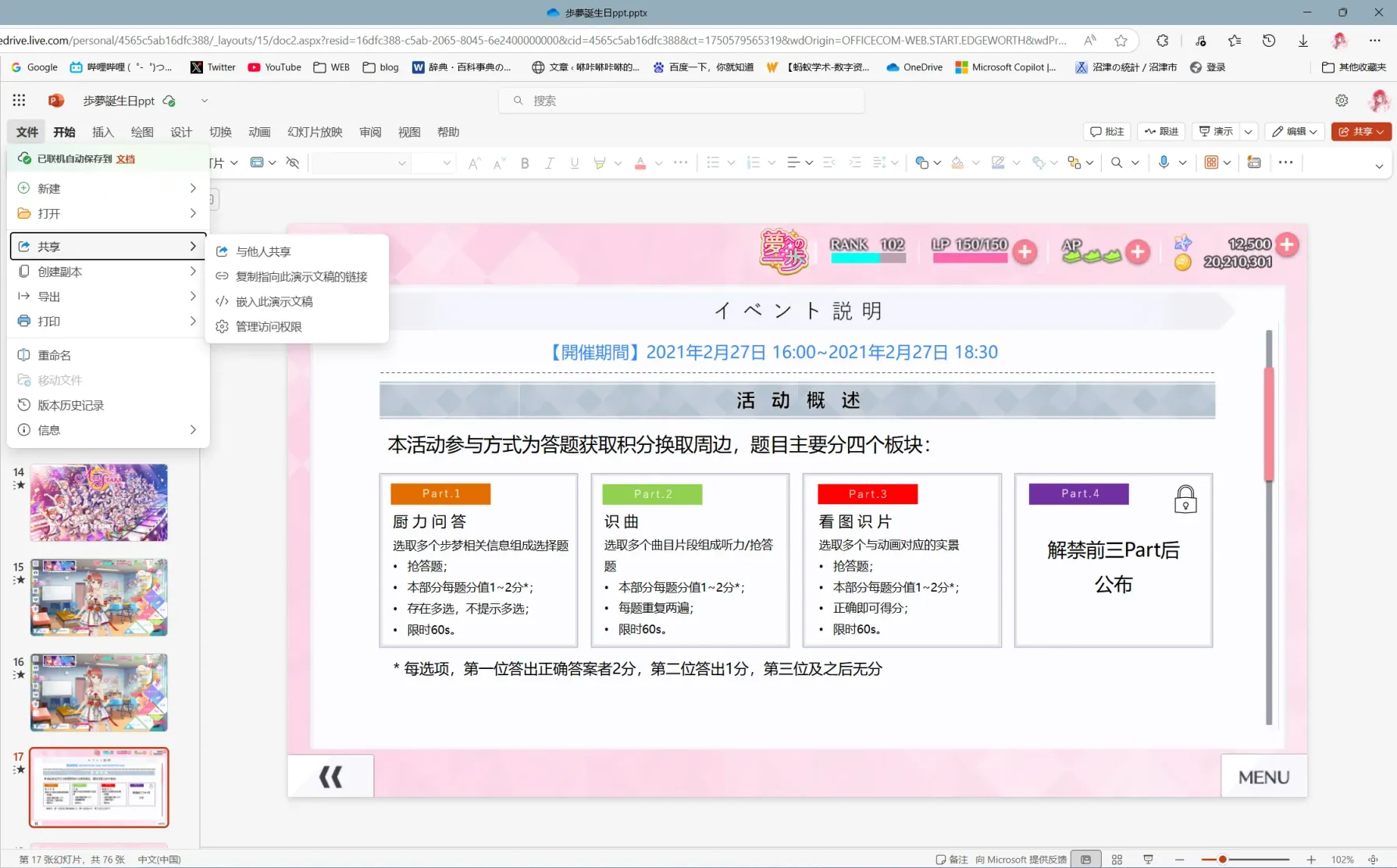
这是桌面版的样子

“嵌入此演示文稿”
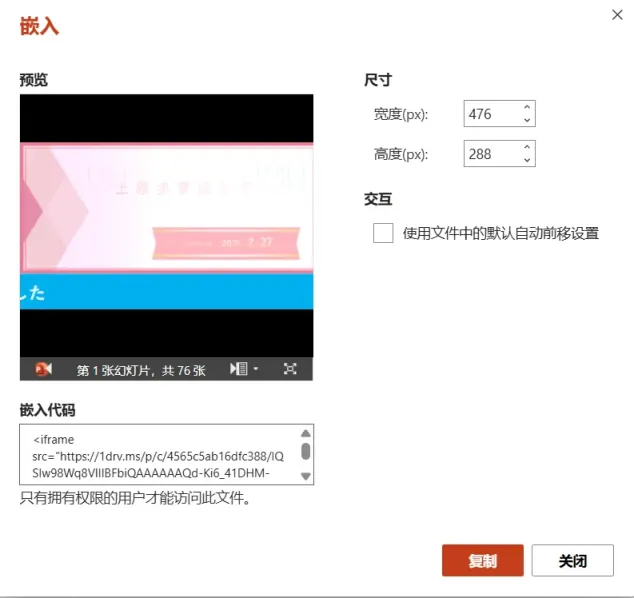
上面的PPT,我嵌入的代码是:
<div style="position: relative; width: 100%; padding-bottom: 56.25%;">
<iframe
src="https://1drv.ms/p/c/4565c5ab16dfc388/IQSIw98Wq8VlIIBFbiQAAAAAAQd-Ki6_41DHM-tp998yo-s?em=2&"
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
frameborder="0"
>这是嵌入 <a target="_blank" href="https://office.com" rel="noopener">Microsoft Office</a> 演示文稿,由 <a target="_blank" href="https://office.com/webapps" rel="noopener">Office</a> 提供支持。</iframe>
</div>
这是由AI修改过的,实际上源代码是:
<iframe src="https://1drv.ms/p/c/4565c5ab16dfc388/IQSIw98Wq8VlIIBFbiQAAAAAAQd-Ki6_41DHM-tp998yo-s?em=2&wdAr=1.7777777777777777&wdEaaCheck=0" width="476px" height="288px" frameborder="0">这是嵌入 <a target="_blank" href="https://office.com" rel="noopener">Microsoft Office</a> 演示文稿,由 <a target="_blank" href="https://office.com/webapps" rel="noopener">Office</a> 提供支持。</iframe>

为什么需要修改,因为WordPress 有一个自动过滤机制,详细来说:
WordPress 为了安全和兼容性,可能会自动修改或过滤 iframe 的属性(如width和height)
例如,在块编辑器(Gutenberg)中,嵌入的 iframe 可能会被强制应用响应式样式,覆盖手动设置的尺寸
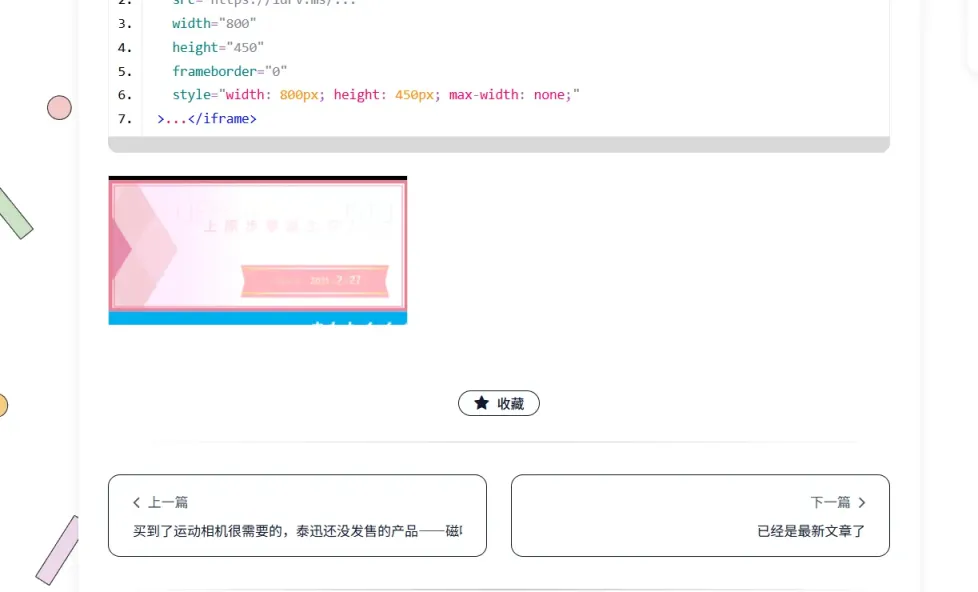
如果不进行修改,最终预览效果是这样的:

所以,我们需要另写一些代码强制覆盖默认样式,比如这样:
<iframe src="https://1drv.ms/..." width="800" height="450" frameborder="0" style="width: 800px; height: 450px; max-width: none;" >...</iframe>
但是这个代码没考虑到移动端适配,所以再做优化:
<div style="position: relative; width: 100%; padding-bottom: 56.25%; /* 16:9比例 */">
<iframe
src="https://1drv.ms/..."
style="position: absolute; top: 0; left: 0; width: 100%; height: 100%;"
frameborder="0"
>...</iframe>
</div>
响应式嵌入,同时保持原比例,非常完美的效果
同时要注意的是,嵌入之后,网页嵌入的PPT会自动播放第一页,如果有音乐的话也会播放,嵌入的PPT会抛弃掉自定义的字体,复杂的动画,定时切换也不会生效,但是多数动画,声音都会保留,甚至平滑效果也有,我的示例PPT里面有相当多的动画,可以自己试一下
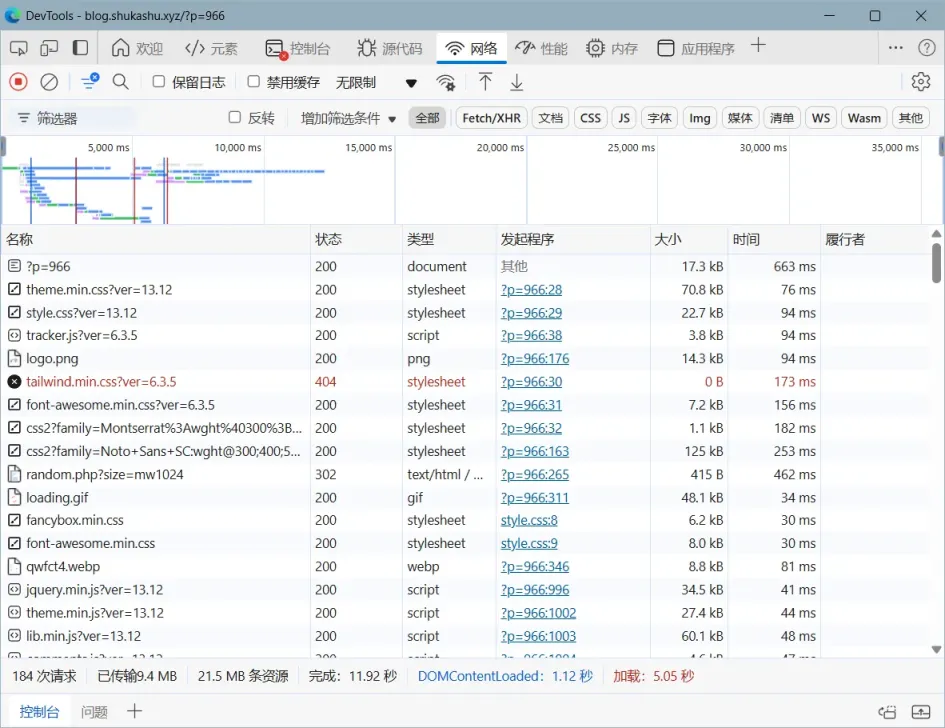
网络良好的情况下(非世纪互联版365用户建议挂梯),10秒内应该可以加载出来第一张页面,后续的页面到时候再加载



评论(已关闭)
评论已关闭